Activision: Call of Duty Role Call
Activision created an experience for players to learn about their player style based upon 16 unique posters and in-game data. The virtual experience Role Call was live in 2021.

The Ask
Activision wanted to create an engaging experience for players, based upon 16 unique posters and in-game data. Role Call connected your Call of Duty Warzone account and generated a poster based on your player style. The main goal was to create a seamless experience for players to share personalized Role Call social assets on platforms they engage with the most.
Project Goals
What defined success to my UX Work
Create awareness
Activision wanted to spark enthusiasm for season 6 launch by creating “send-off” assets for players. Their main goal was to engage audiences with social content in the Role Call landing page to peak interest.
Activate Players
To generate one of the 16 unique posters, we needed to encourage audiences to input their email/ID to receive personalized asset and stats. That experience needed to be fast and easy, not disrupting the user flow.
Social Sharing
Create a seamless experience for players to share personalized Role Call social assets on platforms they engage with the most - and make the unique posters viral across different social media platforms.
High Level User Flow
Exploring Opportunities
One of the main deliverables was a high level user flow that could help the client (and the internal team) understand the touchpoints of this experience. This also helped me outline the scope of work for the wireframig phase. After gathering strategical and technical information, I came up with a draft of the user flow as you see below. The microsite was the main touchpoint, with a call to action taking user to an external login (in the same window) to connect their data. Then, without disrupting the session, users should be taken back to the Role Call URL and be presented with their unique poster attached to their gametag.

Wireframes
Exploring Opportunities
To understand how each poster would play a part in this Landing Page and pitch to the client our idea, I designed the wireframes below. The idea was to have the posters dropping up and down (with a hover effect) to make a fun interactive experience before users even generate their posters. I also suggested that, if possible, login should be made within the page in a modal (and not to redirect users outside of the main experience to minimize churn). The wireframes were created in partnership with the Creative Director to ensure early collaboration.




The Result
What we accomplished
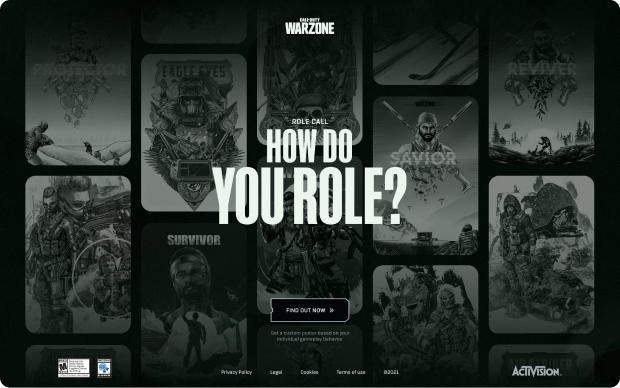
The launch was a complete success leaving both client and users happy. We added another layer to the hover interaction at the Landing Page, by leaving all posters B&W and adding color to them with hover only. The website was sunset in 2022.

What I've learned?
With a quick turnaround and heavy collaboration between UX and Creative, I've learn how to bring more creative insights to the UX work, making sure all deliverables are in sync with client expectations. The ask was very simple and straightforward, but with insightful references we went above and beyond to deliver a unique experience to the audience.
